VSCode Debuggerで、wasm-packのデバッグをする方法
Table of Contents
趣味の開発で、Rust + Wasmの作業をすることが多い。wasm-bindgenを使っているのだが、何も環境を構築しないとデバッグの手段が少ない。具体的には、デバッグプリント1ぐらいしか術がない。
デバッグプリントのほうがわかりやすい、バグをあぶりだしやすい場合もあるけど、できればデバッガーがあるとうれしい。もっと欲を言うなら、VSCodeと連携してIDE風にしたい。
とこんな我が儘を満たす方法を発見したので、ここに忘れないように書き残す。
手順
- VSCodeに、WebAssembly DWARF Debuggingをインストール
wasm-packでDRAWF情報を混みで、ビルド/コンパイルをする- VSCodeのデバッガで、実行サーバにアタッチ
1. VSCodeに、WebAssembly DWARF Debuggingをインストール
まずは、VSCodeにWebAssemblyをデバッグするための拡張機能をインストール。WebAssembly DWARF Debuggingは、VSCode MarketPlaceにあるから、拡張機能欄で検索をすると出て来るはず。もしくはリンク先のInstallボタンを押すのもよし。

とにかく、上の画像の拡張機能がVSCodeに入っていればok。ドワーフのおっさんが目印。
2. wasm-packでDRAWF情報を混みで、ビルド/コンパイルをする
次にこれ。Rust側のWebAssemblyへのコンパイルに、デバッグ情報を含ませる必要がある。実はこの方法は、VSCodeの公式のガイドに(Debugging WebAssembly)に書いてあるだけれど、やや情報が古い。
細かい話は後にして、結論を書くと...
下のコードを、Cargo.tomlにコピペして
# Cargo.toml
[]
= true
このコマンドを実行すればok.
細かい話こと、情報の探し方(根拠)
前述の通り、VSCode公式のガイドが古いので、ここはwasm-packの方のドキュメントを見に行こう。ドキュメント全体は、Hello wasm-pack!から見れる。今回の場合は、wasm-pack buildとCargo.toml Configurationが重要。
The
wasm-packbuild command creates the files necessary for JavaScript interoperability and for publishing a package to npm
wasm-pack buildコマンドは、JavaScriptとの連携に必要なファイルを作成し、npmパッケージを発行する
The
buildcommand accepts an optional profile argument: one of--dev,--profiling, or--release.
buildコマンドは、--dev、--profiling、--releaseというオプション引数を受け付けることができる。
なるほど、buildコマンドとやらを使ってやればいいと。オプション引数の名前をみれば何となくわかるかと思うけど、
| 引数 | 内容 |
|---|---|
| dev | デバッグと開発用 |
| profiling | パフォーマンスの測定用 |
| release | リリース用 |
となっている。今回の場合は--devを使うのが無難。(実は他のbuildでもできなくないけど。)
今度は、Cargo.toml Configurationから、
[]
# 中略
# Should we emit the DWARF debug info custom sections?
= false # <- デバッグ情報の出力フラグ
という設定があることを発見。
どうやらwasm-packのほうがバージョンが変わり、新しいビルド方法が提供されているみたい。VSCodeガイドの方法だとうまくいかないけど、こっちでやるとうまくいく。つまり、dwarf-debug-info = trueを設定すればok。
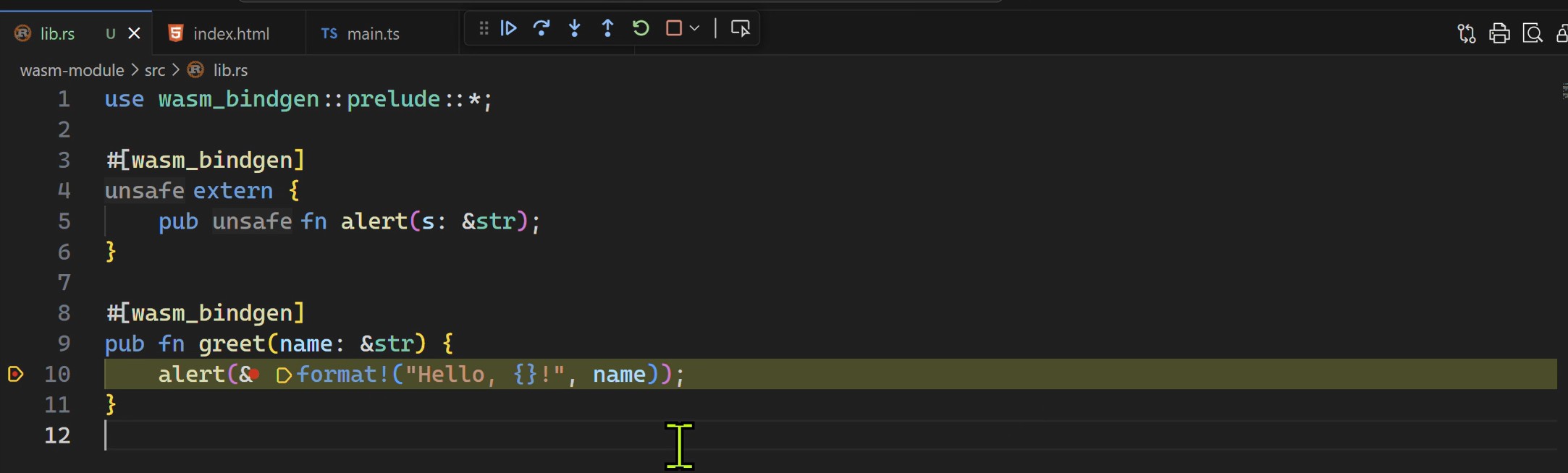
3. VSCodeのデバッガで、実行サーバにアタッチ
最後は、VSCodeからデバッグしたいアプリの実行環境にアタッチをするだけ。私の場合は、viteで開発をしているから
npm run devで開発サーバを起動- VSCodeで、
Debug: OpenLinkを実行して2、サーバにアタッチ
という手順でやってる。
しっかり、launch.jsonとか書けば自動化できるんだろうけど、それは面倒でやってない。

これでいつもみたいにデバッグできるぜ、ヤッホぅー
一応、技術者用っぽいブログを書けた。ヨシヨシ
情報源
言語の標準出力なんかで、「処理がどこまで進んだか?」とか、「変数の値の内容」とかを出力させてデバッグする手法
コマンドの実行は、VSCode上でCtrl + Pでコマンド実行画面を呼び出して、Debug: OpenLinkって入力すればおk